闲在家里,除了无尽地刷boss直聘,找各路朋友聊天谋机会,剩下的时间就是折腾。我重新拿起吃灰很久的PS 5的手柄,每天打上个把小时,想说《对马岛之魂》真美、《底特律:变人》真是好游戏!另一方面,开始重新挖出建站的想法,于是就有了今天这片分享内容。
所需工具
- 魔法
- Notion账号
- GitHub账号
- Vercel账号
步骤
- 首先准备好Notion、GitHub、Vercel账号,以及魔法工具(建议全程使用)。
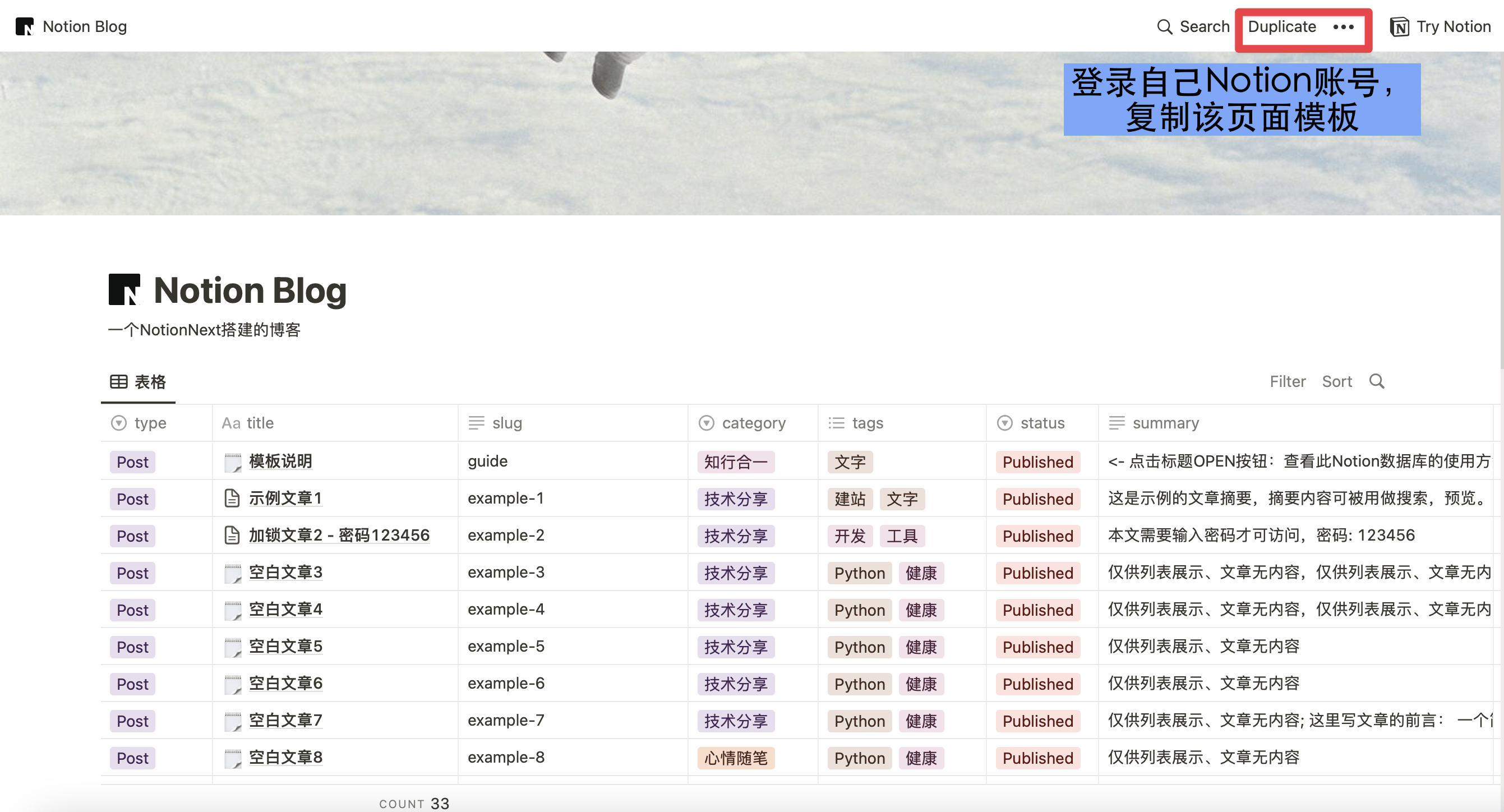
- 登录Notion,复制以下页面模板到自己的Notion中。https://tanghh.notion.site/02ab3b8678004aa69e9e415905ef32a5?v=b7eb215720224ca5827bfaa5ef82cf2d

- 分享生成的页面到网络。

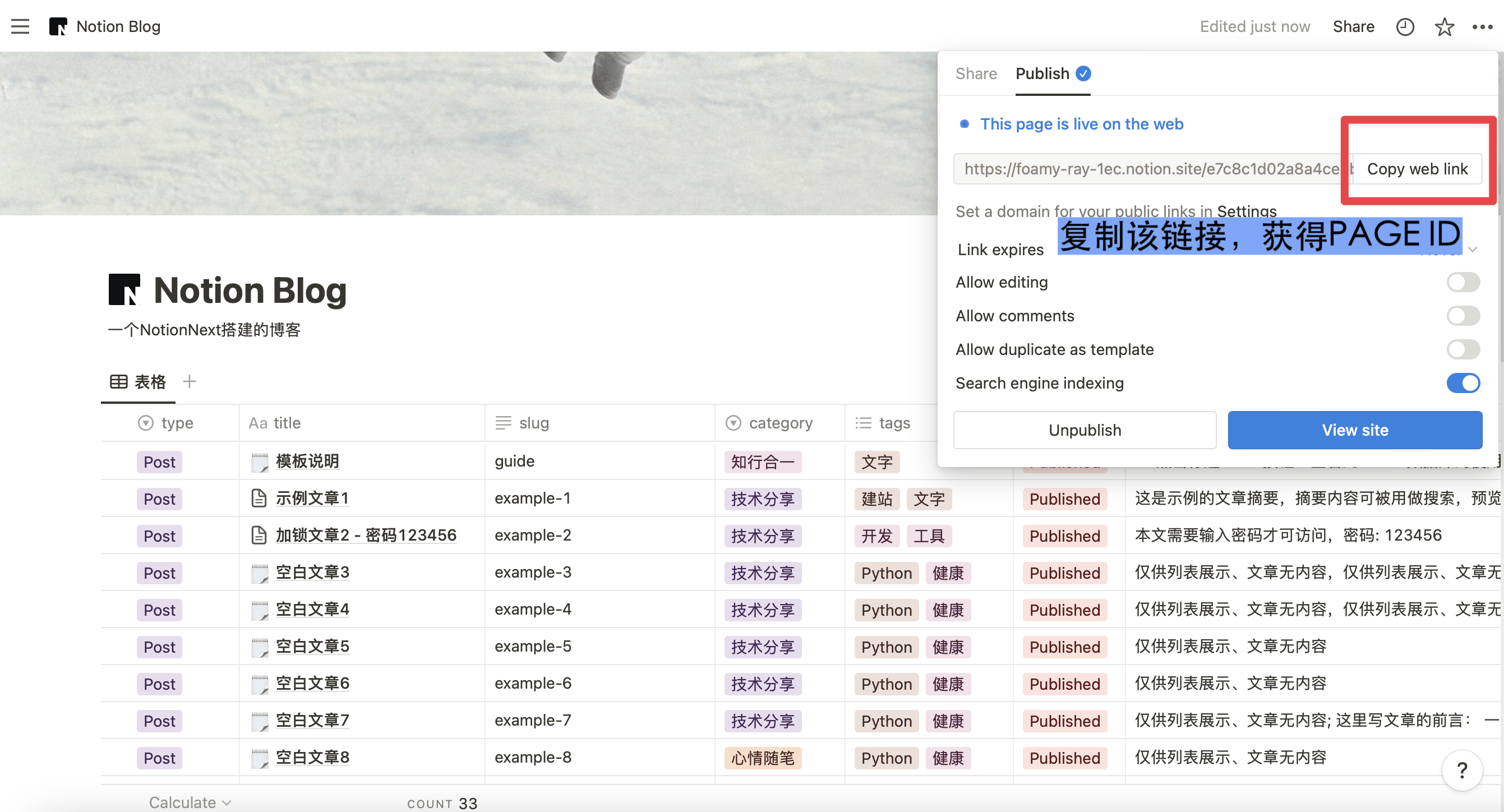
- 复制该页面链接,获取
PAGE_ID,PAGE_ID为以下页面链接中的加粗部分:https://foamy-ray-1ec.notion.site/e7c8c1d02a8a4cebb9fee2cb7b038af8?v=d3b33655cfa342de8f5fe94d83b4e82c&pvs=4

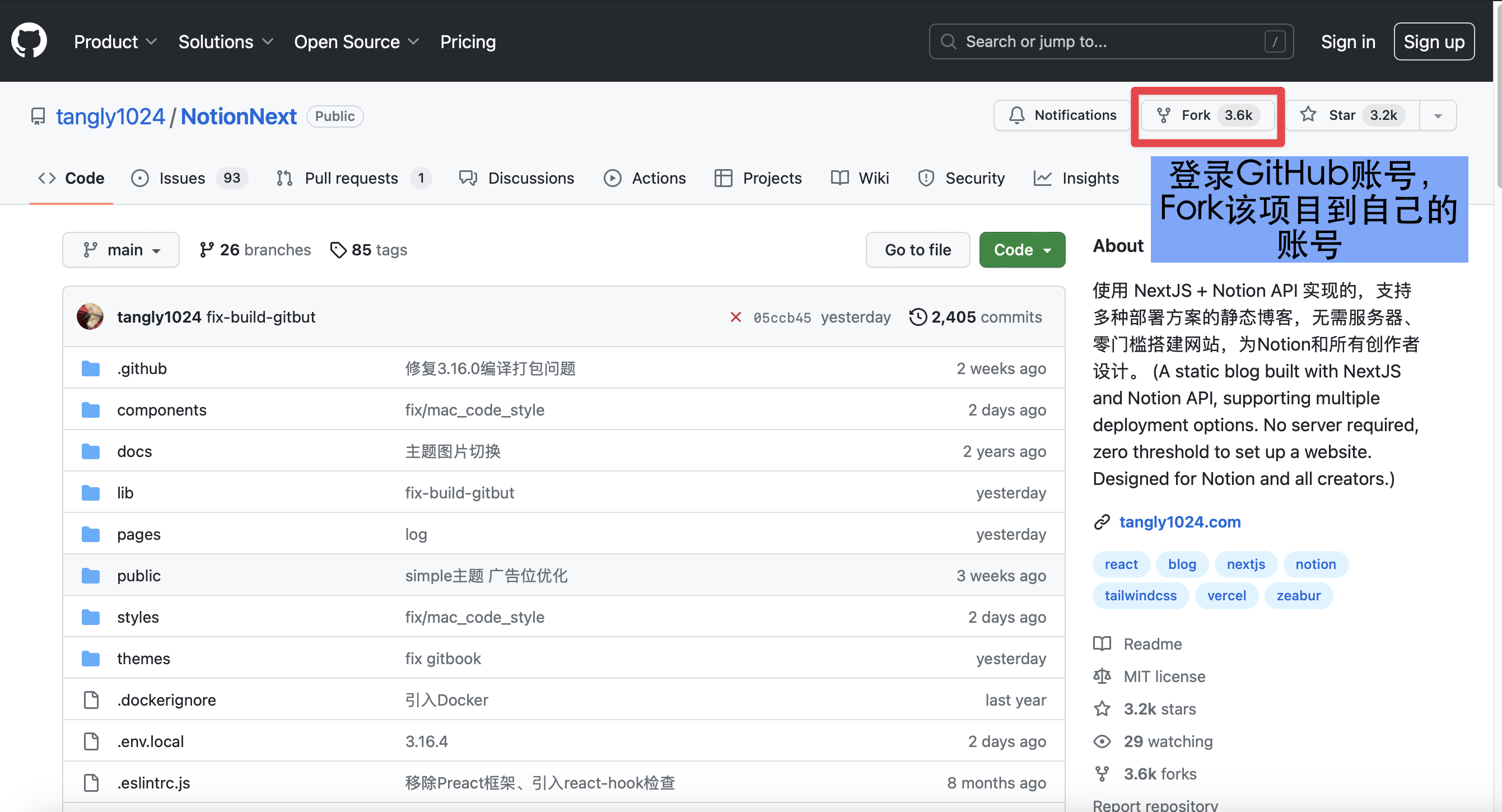
- 登录GitHub,Fork该项目:https://github.com/tangly1024/NotionNext。

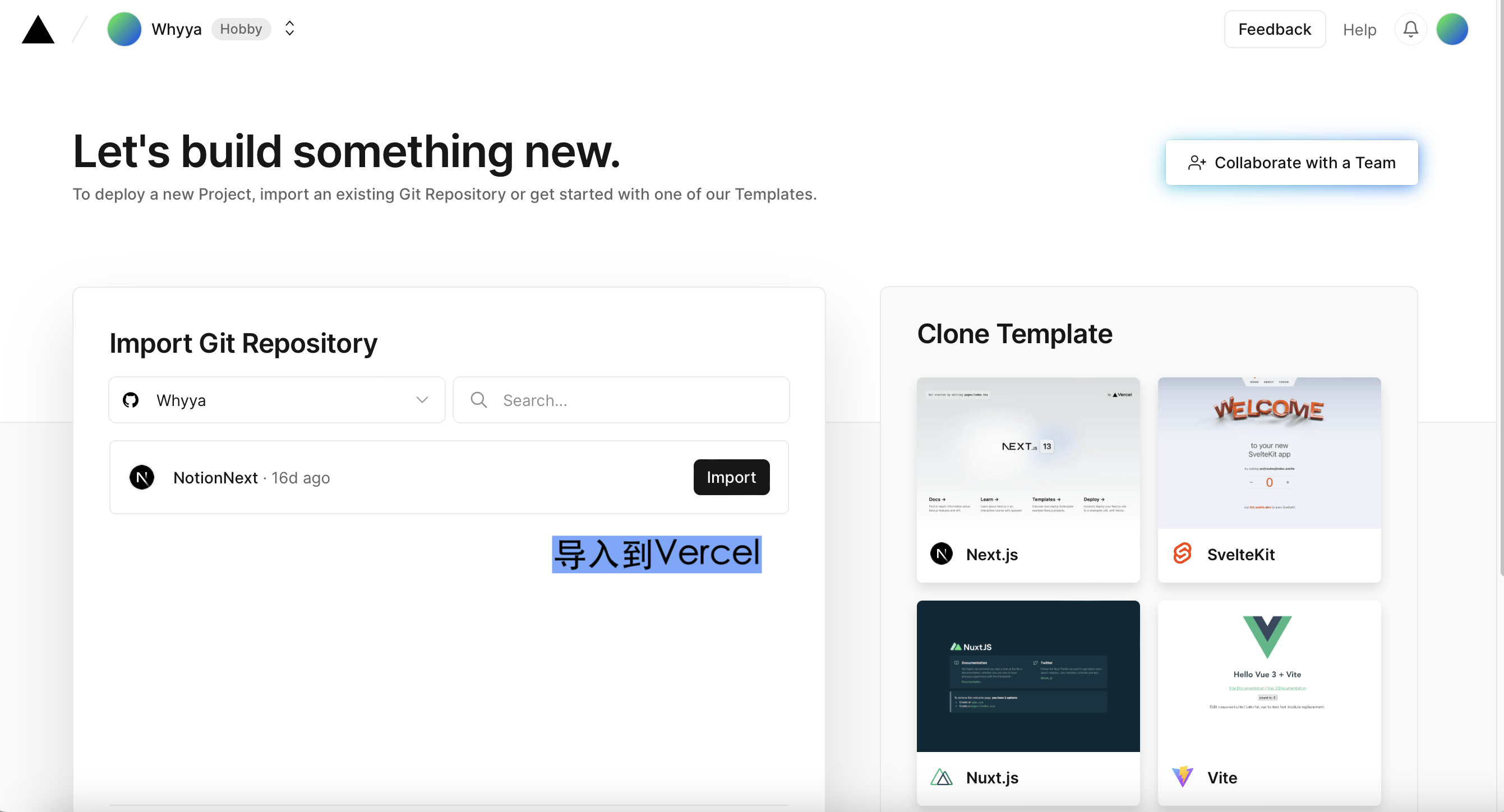
- 登录Vercel(::需要魔法::),导入刚刚Fork的项目。

注意:此处不要直接点击页面上的Deploy按钮。
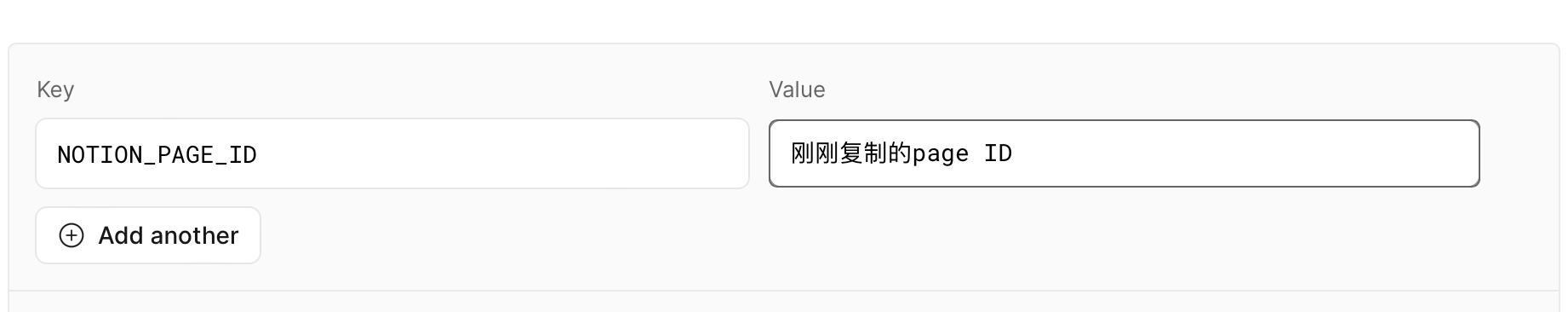
- 点击Environment Variables(环境变量),并添加一个属性名称为NOTION_PAGE_ID,值为之前获取到的
PAGE_ID。

- 添加完环境变量后,点击Deploy按钮,静候两分钟等待部署。
- 部署完成之后,Vercel会生成一个DOMAIN,点击就可以正常使用了。
到这一步,整体的骨架算是架好了,但个人网站都会有一些自定义内容,操作也非常简单,直接在GitHub中修改 blog.config.js 文件就好了,Vercel会自动抓取你分享的Notion页面的内容更新。
你从此可以创作自由了,不管最终有什么结果,还是得先把能做的做起来再说。

发表回复